How to speed up development with GitHub CLI
Wait, what?! #
I was today years old when I found out that GitHub has a command line interface 🤯.
In the official docs the instructions to install and use it are quite clear to follow.
Installation #
I use brew to install GitHub CLI, so
brew install ghdid the magic in less then a minute.
Authorization #
You have to authorize this application in order to use your GitHub account from the CLI:
gh auth loginAnswer few questions about CLI configuration, here's mines:
? What account do you want to log into? GitHub.com
? What is your preferred protocol for Git operations? SSH
? Upload your SSH public key to your GitHub account? /Users/giulia/.ssh/id_ed25519.pub
? Title for your SSH key: GitHub CLI
? How would you like to authenticate GitHub CLI? Login with a web browser
! First copy your one-time code: XXXX-XXXX
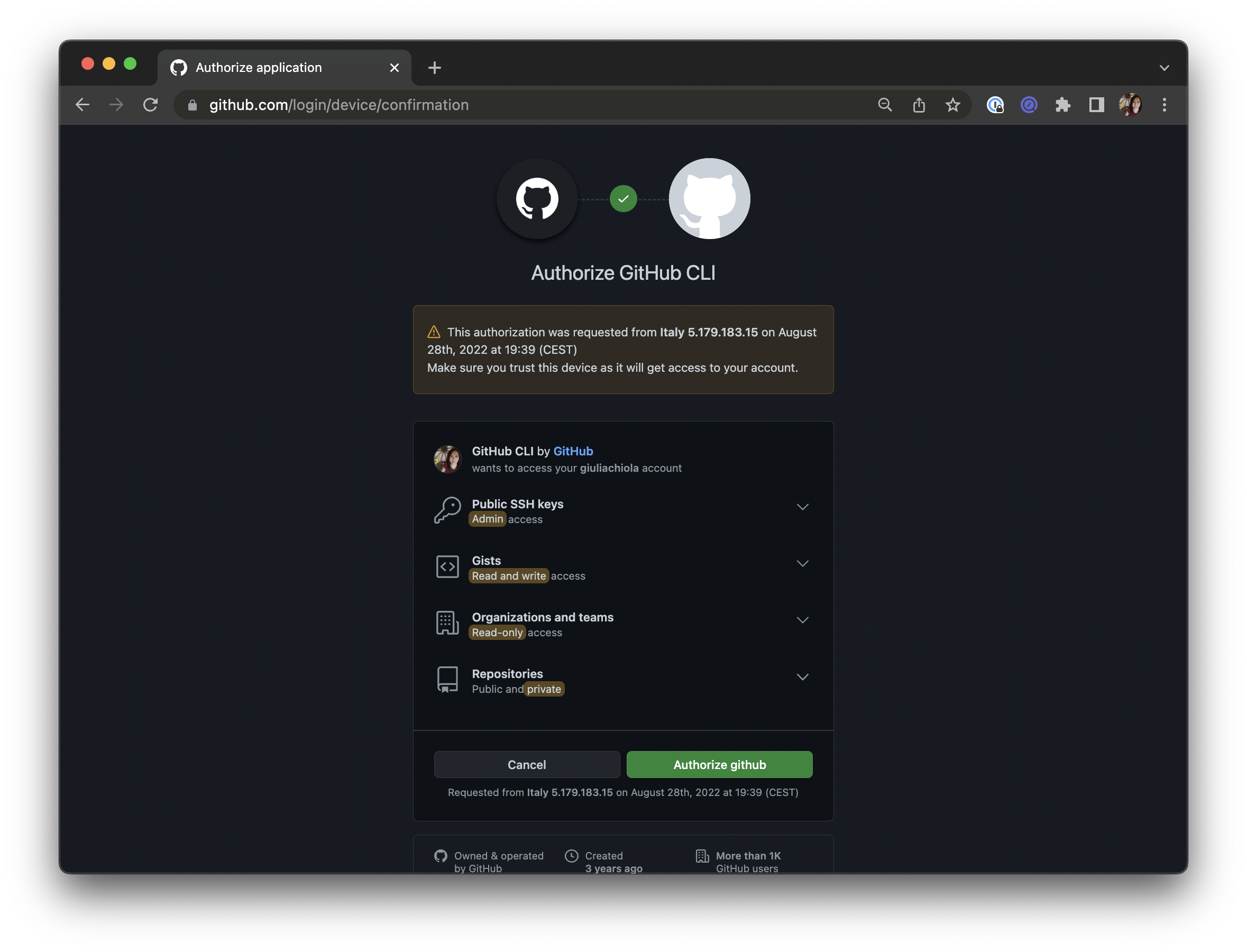
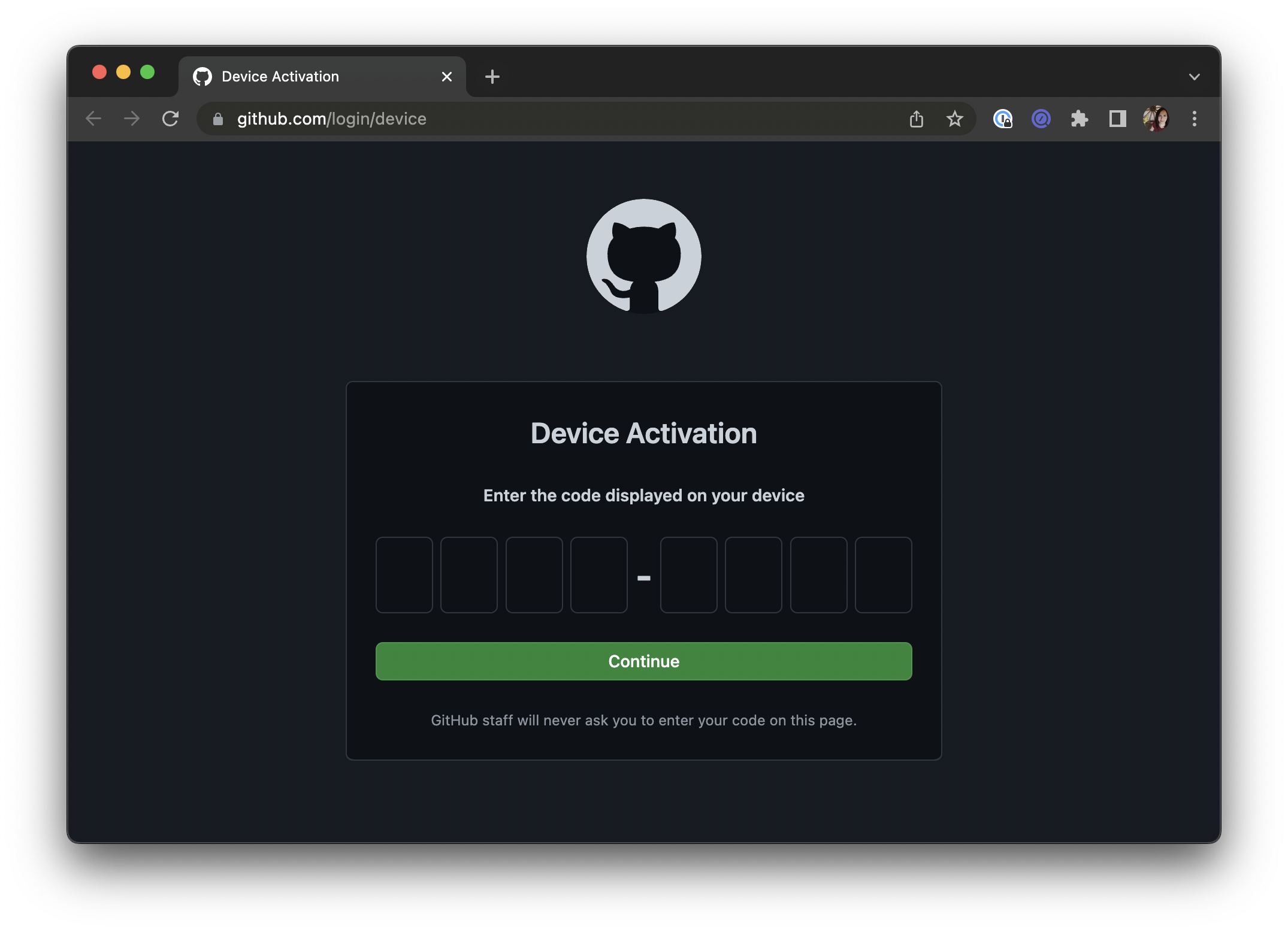
Press Enter to open github.com in your browser...In your browser will appear this screen to confirm the authorization

and you have to add your one-time code: XXXX-XXXX the prompt just gived to you

Just few confirmation from the shell and we are almost done:
Press Enter to open github.com in your browser...
✓ Authentication complete.
- gh config set -h github.com git_protocol ssh
✓ Configured git protocol
Ok, awesome! ✨
Let's run some commands! #
To see all CLI configurations and options, just type
ghthat returns a list of useful commands divided into subgroups
CORE COMMANDS
auth: Authenticate gh and git with GitHub
browse: Open the repository in the browser
codespace: Connect to and manage codespaces
gist: Manage gists
issue: Manage issues
pr: Manage pull requests
release: Manage releases
repo: Manage repositoriesAs you can see above, you can manage lot of things from command line 😈 Below I listed my favourite ones.
Create a new repo #
To create a new GitHub repository, run
gh repo create test-repository --private
✓ Created repository giuliachiola/test-repository on GitHub
Note: you have to specify if you want the repo private or public.
GitHub repo list #
gh repo listThis is useful when you need to check on the fly a repo slug, url, or if it is private or not
Showing 30 of 47 repositories in @giuliachiola
giuliachiola/super-blog-11ty Blog built using 11ty static site generator, based on super-styleguide public 2d
giuliachiola/super-blog-content Blog markdown content where documentation rules 📚 public 2d
giuliachiola/giuliachiola public 9d
giuliachiola/eleventy-styleguide Custom pattern library tool using 11ty static site generator. public 9d
giuliachiola/super-notes Personal tech notes, not always well organized 😇 public 9d
giuliachiola/super-styleguide Personal blog styleguide built using UIengine as presentation layer public Mar 5, 2022
giuliachiola/react-ts-ecommerce 📒 Step by step from tutorial "React shopping cart with TypeScript | React Ecomme... public Mar 5, 2022
giuliachiola/dotfiles 🛠.files - for fast MacBook setup public Mar 5, 2022
giuliachiola/react-movies 📒 Step by step from tutorial "React JS Course for Beginners 2021 Tutorial - free... public Oct 7, 2021
giuliachiola/react-ts-quiz-app 📒 Step by step from tutorial "React / Typescript Tutorial - Build a Quiz App - W... public Oct 1, 2021
giuliachiola/react-typescript-herrington 📒 Step by step from tutorial "Typescript for React Components From Beginners to ... public Oct 1, 2021
...Change repo visibility #
Change repo visibility is quite annoying from the browser, as you have to sift through lots of tabs and panels on the UI. Change visibility from the CLI instead, is nearly instantaneous:
gh repo edit <repo-name> --visibility <visibility-string>For instance:
gh repo edit giuliachiola/super-blog-11ty --visibility private
✓ Edited repository giuliachiola/super-blog-11tySync repo #
To pull everything in one go, you can also sync all your repo branches and config:
gh repo sync
✓ Synced the "main" branch from giuliachiola/super-blog-11ty to local repositoryCreate new gist #
Gist are a sort of "snippet" you can store on your GitHub account. They are quite useful to save one-shot configurations, and you can also save others gists in your favourites!
gh create gist📚 More info